정보처리기사 - 화면 설계 #99~105
2023. 8. 19. 12:29ㆍ자격증/정보처리기사
99. 사용자 인터페이스
99.1 사용자 인터페이스(UI, User Interface)
사용자와 시스템 간의 상호작용이 원활하게 이뤄지도록 도와주는 장치나 소프트웨어를 의미- 사용자 인터페이스의 세 가지 분야
- 정보 제공과 전달을 위한 물리적 제어에 관한 분야
- 콘텐츠의 상세적인 표현과 전체적인 구성에 관한 분야
- 모든 사용자가 편리하고 간편하게 사용하도록 하는 기능에 관한 분야
99.2 사용자 인터페이스의 구분
| 구분 | 내용 |
|---|---|
| CLI (Command Line Interface) |
명령과 출력이 텍스트 형태로 이뤄지는 인터페이스 |
| GUI (Graphical User Interface) |
아이콘이나 메뉴를 마우스로 선택하여 작업을 수행하는 그래픽 환경의 인터페이스 |
| NUI (Natural User Interface) |
사용자의 말이나 행동으로 기기를 조작하는 인터페이스 |
99.3 사용자 인터페이스의 기본 원칙
| 원칙 | 내용 |
|---|---|
| 직관성 | 누구나 쉽게 이해하고 사용할 수 있어야 함 |
| 유효성 | 사용자의 목적을 정확하고 완벽하게 달성해야 함 |
| 학습성 | 누구나 쉽게 배우고 익힐 수 있어야 함 |
| 유연성 | 사용자의 요구사항을 최대한 수용하고 실수를 최소화해야 함 |
100. UI 표준 및 지침
100.1 UI 표준 및 지침
- UI 표준 : 전체 시스템에 포함된 모든 UI에 공통적으로 적용될 내용으로, 화면 구성이나 화면 이동 등이 포함
- UI 지침 : UI 요구사항, 구현 시 제약사항 등 UI 개발 과정에서 꼭 지켜야 할 공통의 조건을 의미
100.2 UI 스타일 가이드
개발자나 디자이너들이 UI를 작성할 때 기준이 되는 규칙들- 구동 환경, 레이아웃, 네비게이션 등을 정의
100.3 UI 스타일 가이드 작성 순서

- 프레임 세트 : 업무 처리의 편의성이나 속도를 고려하여 화면을 Top, Left, Contents 등의 영역으로 프레임을 구분해 적용
- 레이아웃 영역 : Top, Left, Contents, Footer가 있으며, 기본적으로 Top, Left, Contents 영역으로 구성
- 네비게이션 : 사용자가 원하는 정보를 빠르게 찾을 수 있도록 안내하는 것으로 메뉴, 버튼, 링크 등으로 구성
- 그리드 : 데이터를 테이블 타입으로 쉽게 표시할 수 있도록 해주는 도구로, 그리드를 이용하여 화면에 표시할 데이터를 정의
101. UI 설계 도구
101.1 와이어프레임(Wireframe)
페이지에 대한 개략적인 레이아웃이나 UI 요소 등에 대한 뼈대를 설계하는 도구- 와이어프레임은 기획 단계의 초기에 제작
- 개발자나 디자이너 등이 레이아웃을 협의하거나 현재 진행 상태 등을 공유하기 위해 사용
- 페이지의 영역 구분, 콘텐츠, 텍스트 배치 등을 화면 단위로 설계
- 와이어프레임 툴 : 손그림, 파워포인트, 키노트, 스케치, 일러스트, 포토샵 등
101.2 목업(Mockup)
와이어프레임보다 좀 더 실제 화면과 유사하게 만든 정적인 형태의 모형- 디자인, 사용 방법 설명, 평가 등을 위해 만듦
- 시각적으로만 구성 요소를 배치하는 것으로 실제로 구현되지는 않음
- 목업 툴 : 파워 목업, 발사믹 목업 등
101.3 스토리보드(Story Board)
와이어프레임에 콘텐츠에 대한 설명, 페이지 간 이동 흐름 등을 추가한 문서- 디자이너와 개발자가 최종적으로 참고하는 작업 지침서
- 서비스 구축을 위한 모든 정보가 들어 있음
- 정책, 프로세스, 콘텐츠 구성, 와이어프레임, 기능 정의 등
- 스토리보드 툴 : 파워포인트, 키노트, 스케치, Axure 등
101.4 프로토타입(Prototype)
와이어프레임이나 스토리보드 등에 인터랙션을 적용함으로써 실제 구현될 것처럼 테스트가 가능한 동적인 형태의 모형- 인터랙션(Interaction) : 사용자와 시스템을 연결하는 것이 UI라면 인터랙션은 UI를 통해 시스템을 사용하는 일련의 상호 작용을 의미
- 사용자의 요구사항을 개발자가 맞게 해석했는지 검증하기 위한 것
- 일부 핵심적인 기능만을 제공
- 종류
| 종류 | 내용 |
|---|---|
| 페이퍼 프로토타입 | - 스케치, 그림, 글 등을 이용하여 손으로 직접 작성하는 아날로그적인 방법 - 제작 기간이 짧을 경우, 제작 비용이 적을 경우, 업무 협의가 빠를 경우 사용 |
| 디지털 프로토타입 | - 파워포인트, 아크로뱃, 비지오, 옴니그래플 등과 같은 프로그램을 사용하여 작성하는 방법 - 재사용이 필요한 경우, 산출물과 비슷한 효과가 필요한 경우, 숙련된 전문가가 있을 경우 사용 |
101.5 유스케이스(Use Case)
사용자의 요구사항을 기능 단위로 표현하는 것- 사용자가 원하는 목표를 달성하기 위해 수행할 내용을 기술
- 사용자의 요구사항을 빠르게 파악함으로써 프로젝트의 초기에 시스템의 기능적인 요구를 결정하고 그 결과를 문서화할 수 있음
- 일반적으로 다이어그램 형식으로 묘사
102. UI 요구사항 확인
102.1 UI 요구사항 확인
새로 개발할 시스템에 적용할 UI 관련 요구사항을 조사해서 작성하는 단계- 다양한 경로를 통해 사용자의 요구사항을 조사하고 분석한 후 작성해야 함
- UI 요구사항 확인 순서

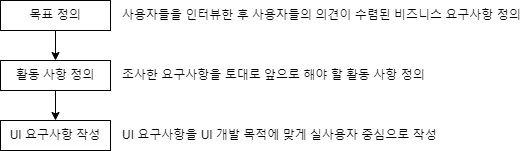
102.2 UI 요구사항 작성 순서

- 정황 시나리오 : 사용자의 어떤 요구사항이 있을 때 이것을 만족하기 위해 사용자가 수행하는 과정을 이야기 형식으로 표현한 것으로, 사용자의 요구사항을 도출하기 위해 작성
102.3 요구사항 요소
| 요소 | 내용 |
|---|---|
| 데이터 요구 | 사용자가 요구하는 모델과 객체들의 주요 특성을 기반으로 하여 데이터 객체들을 정리 |
| 기능 요구 | 사용자의 목적 달성을 위해 무엇을 실행해야 하는지를 동사형으로 설명 |
| 제품/서비스의 품질 | 데이터 및 기능 요구 외에 제품의 품질, 서비스, 여기에 감성적인 품질 등을 고려하여 작성 |
| 제약 사항 | 제품 완료 데드라인, 전체 개발 및 제작에 필요한 비용, 시스템 준수에 필요한 규제가 포함 |
103. 품질 요구사항
103.1 품질 요구사항
소프트웨어 품질은 소프트웨어에 대한 요구사항이 사용자의 입장에서 얼마나 충족하는가를 나타내는 소프트웨어 특성의 총체- 소프트웨어의 품질은 사용자의 요구사항을 충족시킴으로써 확립
- 소프트웨어 품질 관련 표준
| 종류 | 내용 |
|---|---|
| ISO/IEC 9126 | 소프트웨어의 품질 특성과 평가를 위한 국제 표준 |
| ISO/IEC 25010 | ISO/IEC 9126에 호환성과 보안성을 강화하여 개정한 소프트웨어 제품에 대한 국제 표준 |
| ISO/IEC 12119 | 패키지 소프트웨어의 일반적인 제품 품질 요구사항 및 테스트를 위한 국제 표준 |
| ISO/IEC 14598 | 소프트웨어 품질의 측정과 평가에 필요 절차를 규정한 표준 |
103.2 ISO/IEC 9126의 소프트웨어 품질 특성
| 특성 | 내용 |
|---|---|
| 기능성 (Functionality) |
- 소프트웨어가 사용자의 요구사항을 정확하게 만족하는 기능을 제공하는지 여부를 나타냄 - 하위 특성 : 적절성/적합성, 정밀성/정확성, 상호 운용성, 보안성, 준수성 |
| 신뢰성 (Reliability) |
- 주어진 시간동안 주어진 기능을 오류 없이 수행할 수 있는 정도를 나타냄 - 하위 특성 : 성숙성, 고장 허용성, 회복성 |
| 사용성 (Usability) |
- 사용자와 컴퓨터 사이에 발생하는 어떠한 행위에 대해서 사용자가 정확하게 이해하고 사용하며, 향후 다시 사용하고 싶은 정도를 나타냄 - 하위 특성 : 이해성, 학습성, 운용성, 친밀성 |
| 효율성 (Efficiency) |
- 사용자가 요구하는 기능을 얼마나 빠르게 처리할 수 있는지 정도를 나타냄 - 하위 특성 : 시간 효율성, 자원 효율성 |
| 유지보수성 (Maintainability) |
- 환경의 변화 또는 새로운 요구사항이 발생했을 때 소프트웨어를 개선하거나 확장할 수 있는 정도를 나타냄 - 하위 특성 : 분석성, 변경성, 안정성, 시험성 |
| 이식성 (Portability) |
- 소프트웨어가 다른 환경에서도 얼마나 쉽게 적용할 수 있는지 정도를 나타냄 - 하위 특성 : 적용성, 설치성, 대체성, 공존성 |
104. UI 설계
104.1 UI 설계서
사용자의 요구사항을 바탕으로 UI 설계를 구체화하여 작성하는 문서- UI 설계서는 기획자, 개발자, 디자이너 등과의 원활한 의사소통을 위해 작성
- UI 설계서 작성 순서

- 사이트 맵(Site Map) : 화면의 정보를 한 눈에 파악하기 위한 시각적인 콘텐츠 모형으로, 테이블 형태로 되어 있음
104.2 UI 흐름 설계
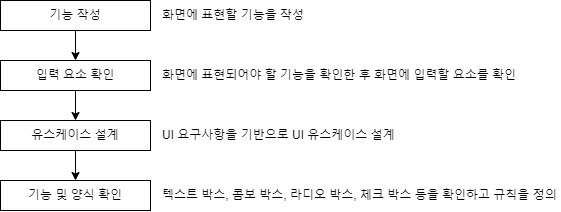
업무의 진행 과정이나 수행 절차에 따른 흐름을 파악하여 화면과 폼을 설계하는 단계- UI 흐름 설계 순서

104.3 UI 상세 설계
UI 설계서를 바탕으로 실제 설계 및 구현을 위해 모든 화면에 대해 자세하게 설계를 진행하는 단계- UI 상세 설계를 할 때는 반드시 시나리오를 작성해야 함
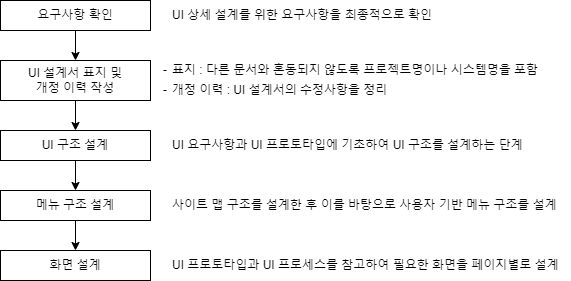
- UI 상세 설계 순서

104.4 UI 시나리오 문서
사용자 인터페이스의 기능 구조, 대표 화면, 화면 간 인터랙션의 흐름, 다양한 상황에서의 예외 처리 등을 정리한 문서- 사용자가 최종 목표를 달성하기 위한 방법이 순차적으로 묘사되어 있음
- UI 시나리오 문서의 요건
| 종류 | 내용 |
|---|---|
| 완전성 (Complete) |
누락되지 않도록 최대한 상세하게 기술해야 함 |
| 일관성 (Consistent) |
서비스 목표, 시스템 및 사용자의 요구사항, UI 스타일 등이 모두 일관성을 유지해야 함 |
| 이해성 (Understandable) |
누구나 쉽게 이해할 수 있도록 설명함 |
| 가독성 (Readable) |
표준화된 템플릿 등을 활용하여 문서를 쉽게 읽을 수 있도록 해야 함 |
| 수정 용이성 (Modifiable) |
시나리오의 수정이나 개선이 쉬워야 함 |
| 추적 용이성 (Traceable) |
변경 사항은 언제, 어떤 부분이, 왜 발생했는지 쉽게 추적할 수 있어야 함 |
105. HCI/UX/감성공학
105.1 HCI(Human Computer Interaction or Interface)
사람이 시스템을 보다 편리하고 안전하게 사용할 수 있도록 연구하고 개발하는 학문- 최종 목표는 시스템을 사용하는데 있어 최적의 사용자 경험(UX)을 만드는 것
- HCI는 어떤 제품이 좋은 제품인지, 어떻게 하면 좋은 제품을 만들 수 있는지 등을 연구
105.2 UX(User eXperience, 사용자 경험)
사용자가 시스템이나 서비스를 이용하면서 느끼고 생각하게 되는 총체적인 경험- UI가 사용성, 접근성, 편의성을 중시한다면 UX는 이러한 UI를 통해 사용자가 느끼는 만족이나 감정을 중시
- UX는 기술을 효용성 측면에서만 보는 것이 아니라 사용자의 삶의 질을 향상시키는 하나의 방향으로 보는 새로운 개념
- UX의 특징
| 특징 | 내용 |
|---|---|
| 주관성 (Subjectivity) |
사람들이 개인적, 신체적, 인지적 특성에 따라 다르므로 주관적임 |
| 정황성 (Contextuality) |
경험이 일어나는 상황 또는 주변 환경에 영향을 받음 |
| 총체성 (Holistic) |
개인이 느끼는 총체적인 심리적, 감성적인 결과 |
105.3 감성공학
제품이나 작업환경을 사용자의 감성에 알맞도록 설계 및 제작하는 기술- 인문사회과학, 공학, 의학 등 여러 분야의 학문이 공존하는 종합과학
- 감성공학의 목적은 인간의 삶을 편리하고 안전하며 쾌적하게 만드는 것
- 감성공학은 인간의 감성을 구체적으로 제품 설계에 적용하기 위해 공학적인 접근 방법을 사용
'자격증 > 정보처리기사' 카테고리의 다른 글
| 정보처리기사 - 애플리케이션 테스트 관리 #112~117 (0) | 2023.08.19 |
|---|---|
| 정보처리기사 - 애플리케이션 테스트 관리 #106~110 (0) | 2023.08.19 |
| 정보처리기사 - 인터페이스 구현 #92~98 (0) | 2023.08.19 |
| 정보처리기사 - 인터페이스 구현 #85~91 (0) | 2023.08.19 |
| 정보처리기사 - 서버 프로그램 구현 #80~84 (0) | 2023.08.19 |
